
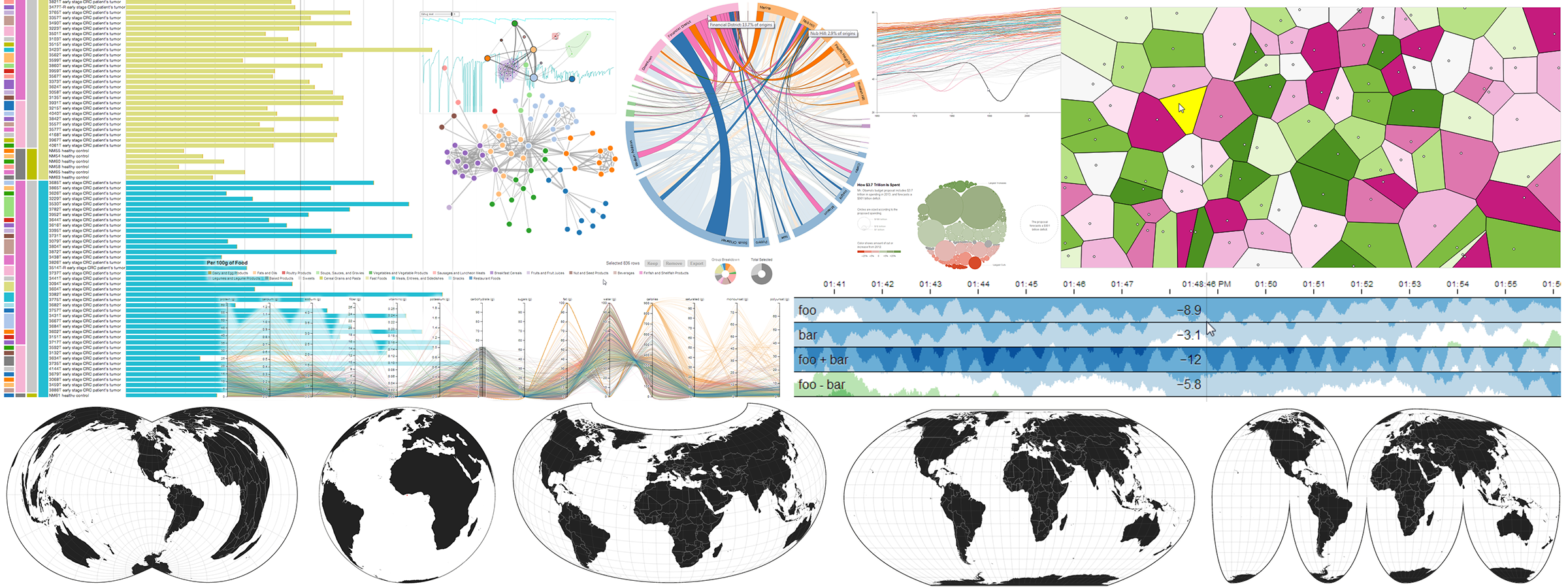
Creating beautiful stand-alone interactive D3 charts with Python | by Erdogan Taskesen | Towards Data Science

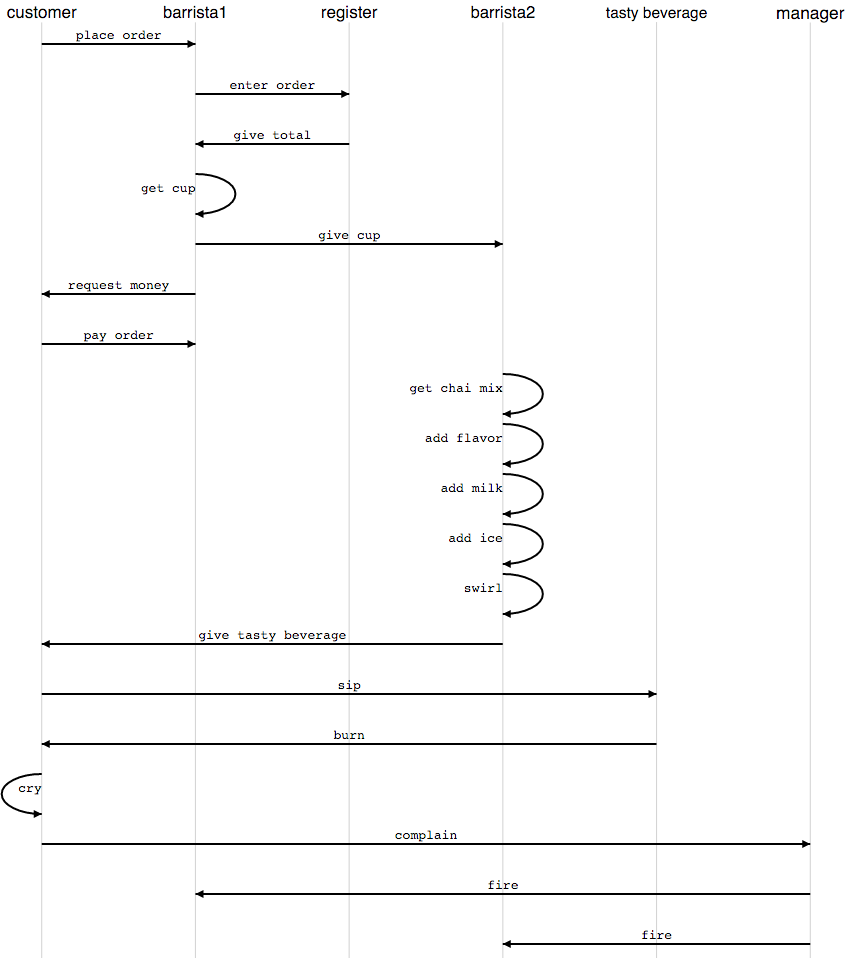
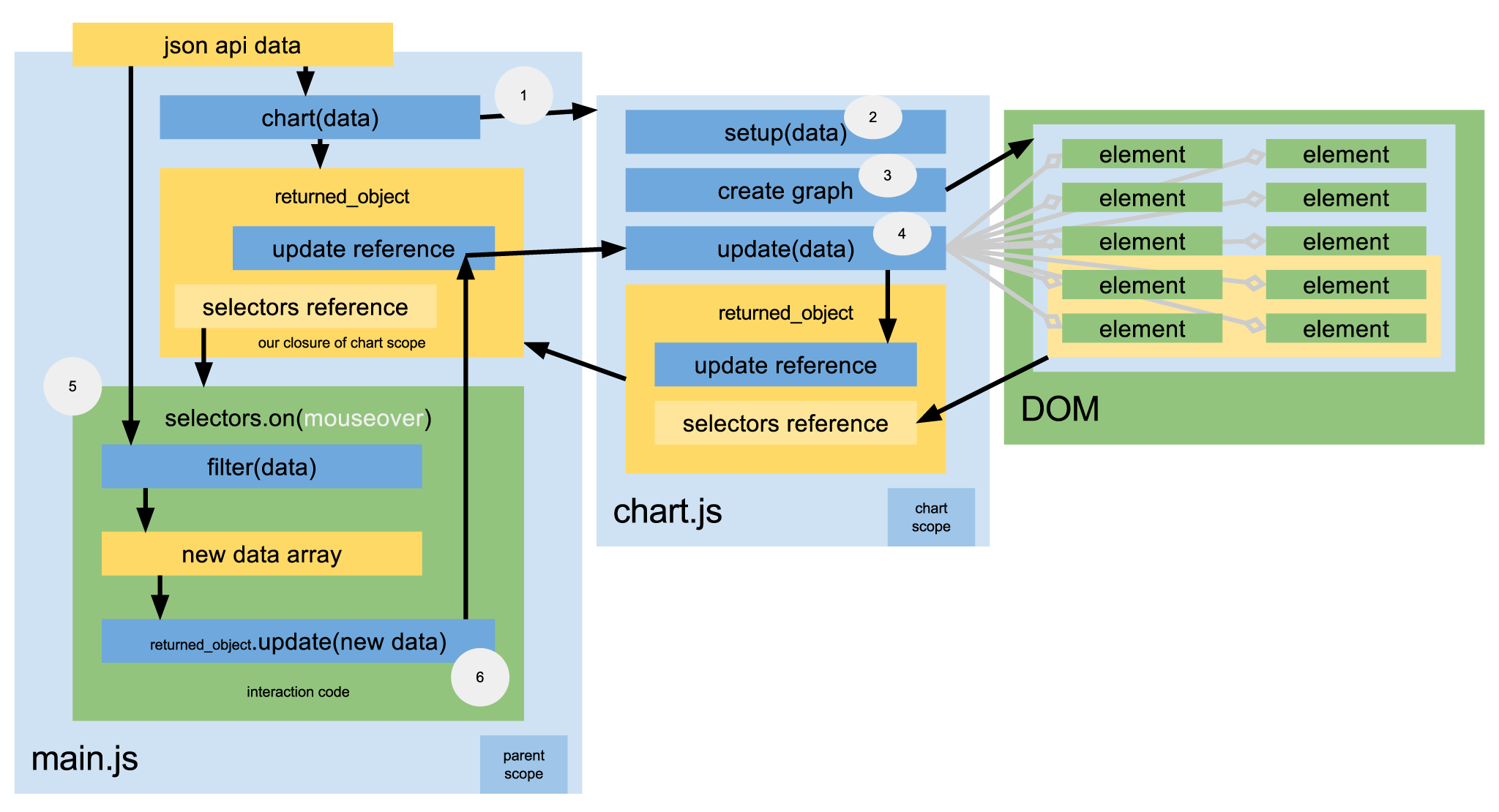
a d3.js design pattern. organize your code in a way that… | by bill automata | d3js tutorials | Medium

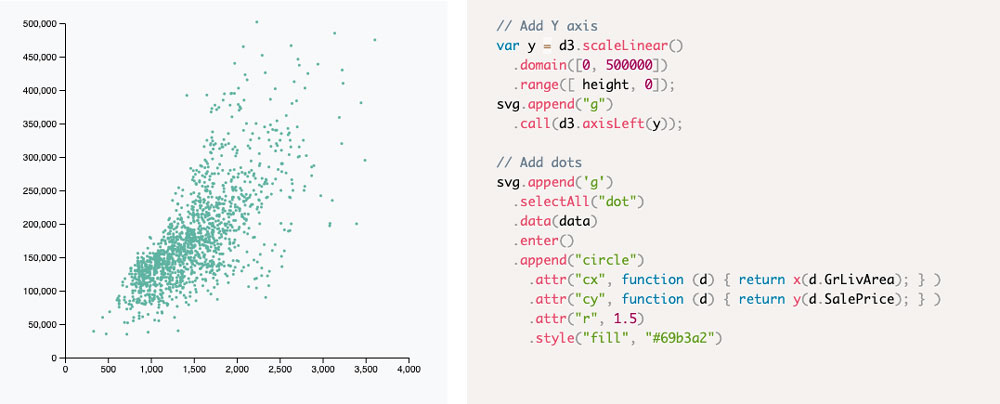
Learn D3.js in 5 minutes. An introduction to creating visual… | by Sohaib Nehal | We've moved to freeCodeCamp.org/news | Medium

D3Blocks: The Python Library to Create Interactive and Standalone D3js Charts. | by Erdogan Taskesen | Towards Data Science