Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community

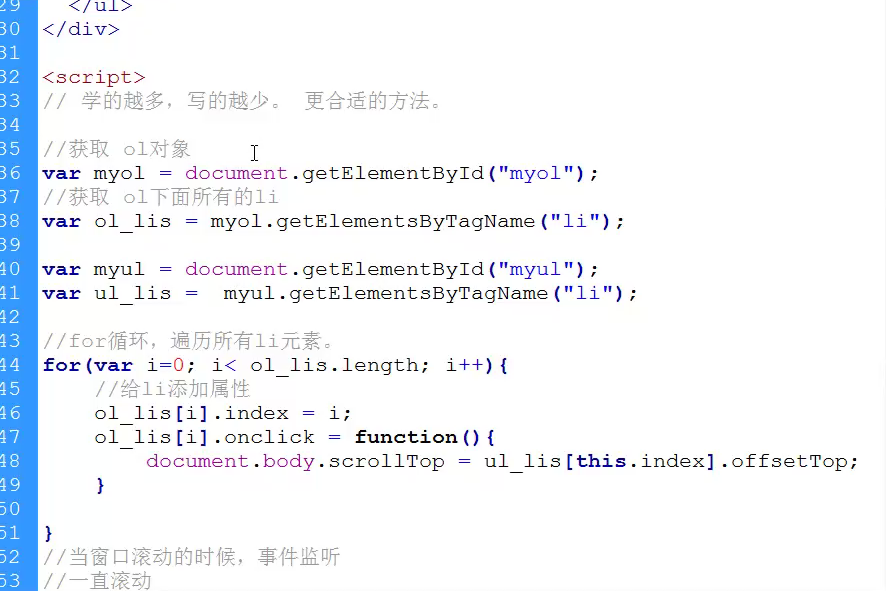
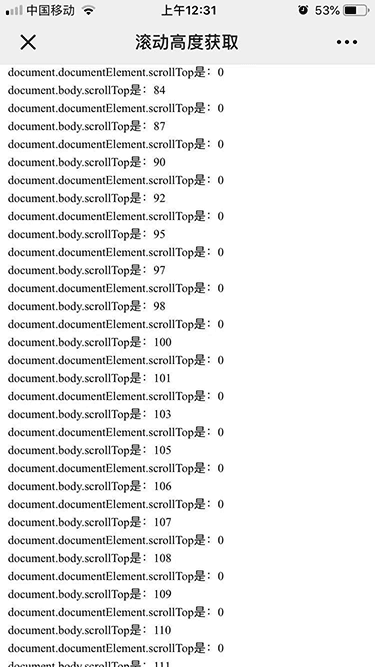
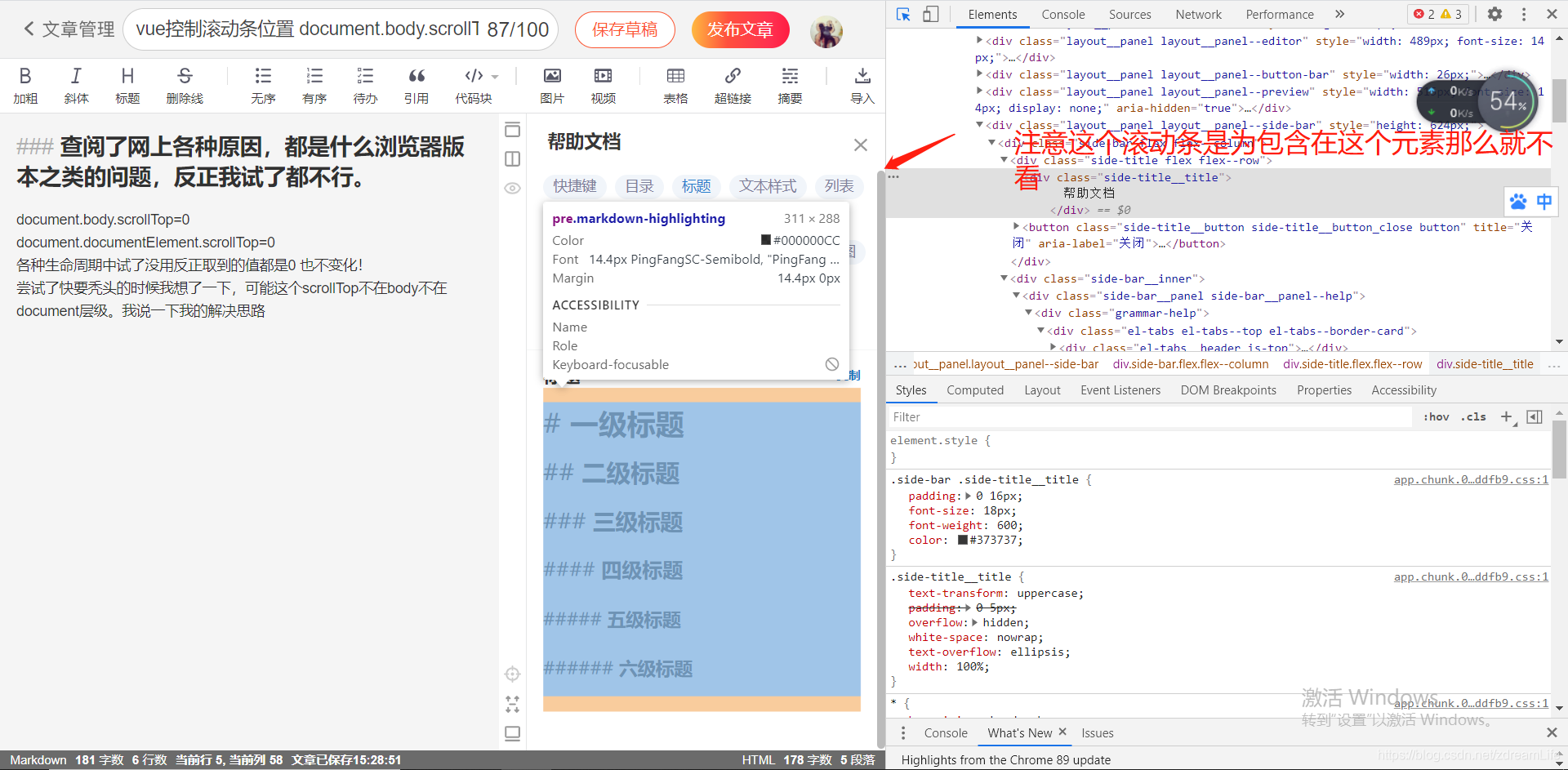
vue控制滚动条位置document.body.scrollTop=0 document.documentElement.scrollTop=0 各种表达式都是0 解决方案_你给我翻译翻译什么叫牛牛牛的代码的博客-CSDN博客_解决vue中document.body.scrolltop为0的问题