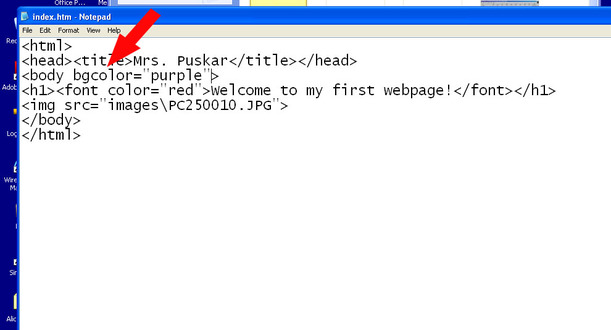
how to create a website in html using notepad adding background color and image_tutorial 12_13 - video Dailymotion

Changing the background color of body of HTML by clicking anywhere in the body of document using Javascript - Stack Overflow

Html css - !DOCTYPE html> <html> <head> <style> body { background-color: #d0e4fe; } h1 { color: orange; text-align: center; } p { font-family: "Times New Roman"; font-size: 20px; } </style> </head> <body> <