typescript - Angular material table with selection - master toggle should deselect first - Stack Overflow
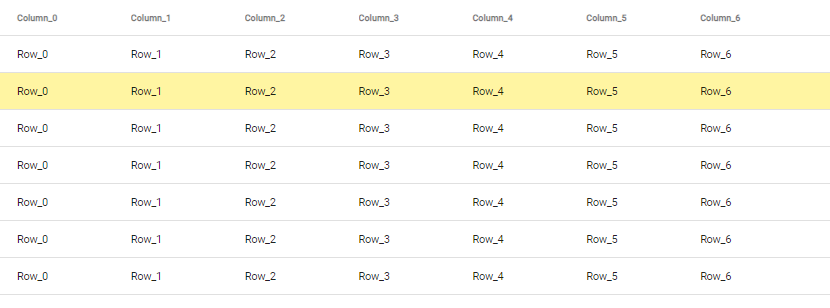
How to make the mat-table row selected on single or double click. · Issue #9692 · angular/components · GitHub

Angular Material 2 Table Mat Row Click event also called with button click in Mat Cell - Stack Overflow