2 Animated Uber Login - Login View Slide in Animation | Professional Animations in React Native - YouTube

javascript - Create top-down slide animation using `Transition` from `@headlessui/react` using Tailwind CSS - Stack Overflow

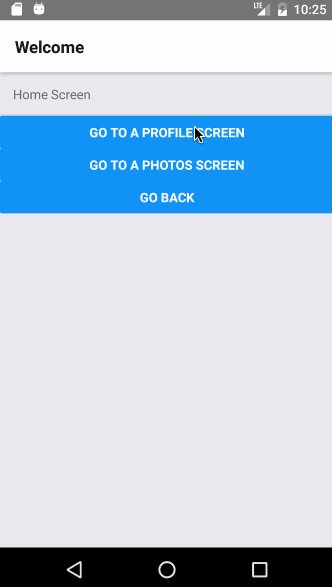
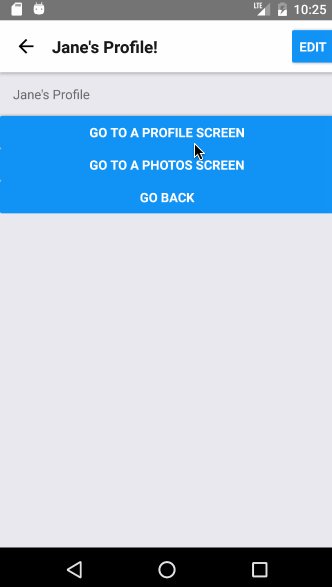
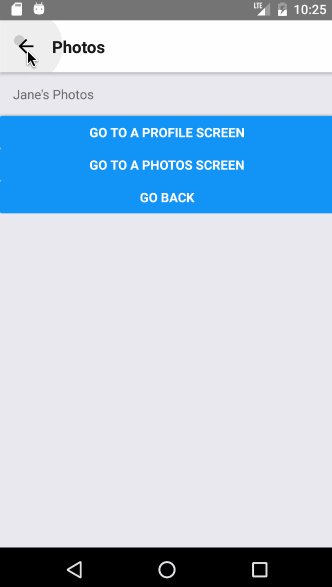
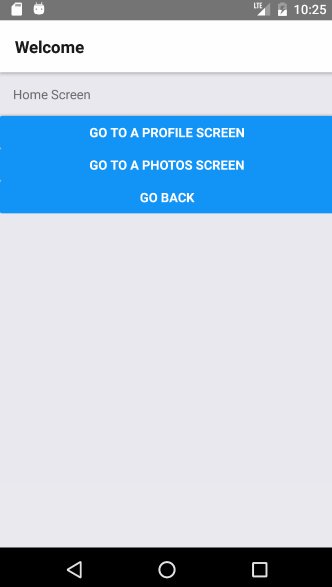
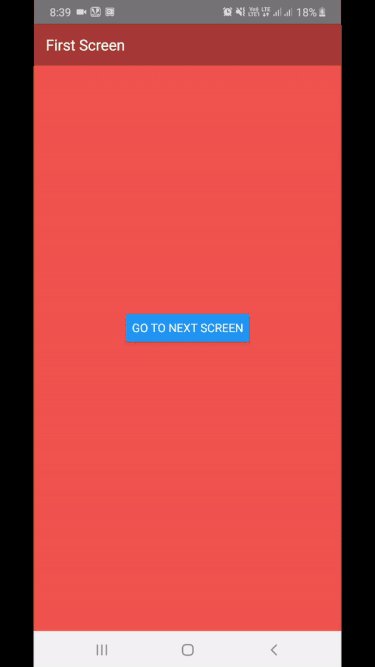
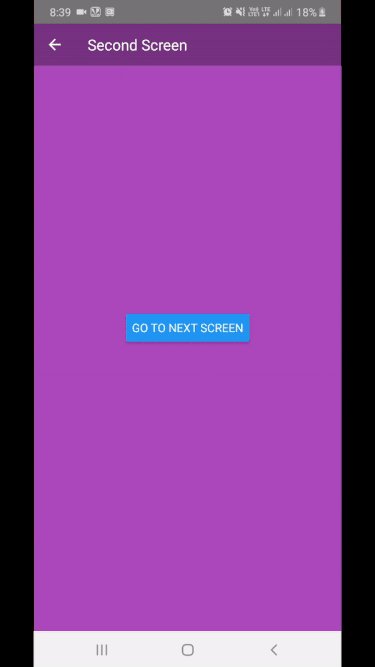
GitHub - Traviskn/react-navigation-slide-from-right-transition: A slide-from-right transition config for use with react navigation's stack navigator on android

How To Implement Slide In From Right Animation In Android ? · Issue #6259 · wix/react-native-navigation · GitHub

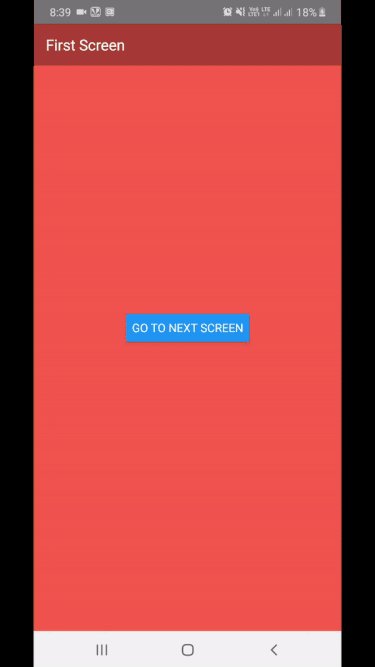
Slide in from Left React Navigation Custom Transition Animation React Native Tutorial - Tutorials Capital
GitHub - axel10/react-slide-animation-router: The react router slides around the animation.Based on react-router 4 and react-transition-group